Mobile Infographic
Forbes- Status
- Retired
- Platform
- Mobile Web App
- Background
-
This project began as a challenge: could we create an interactive infographic tailored for mobile, using Forbes' extensive list database? With the Mobile PWA launch, a growing mobile audience, and attention spans reportedly shorter than that of a goldfish— which, for context, is about 9 seconds—the goal was to design an experience that delivered easily shareable, bite-sized information—engaging and immersive, yet quick to consume.
- My Role
-
As the sole UX designer, I was responsible for the conceptual design, user flow, visual design, interactions, rapid prototyping and overseeing the user experience throughout the entirety of the project.
- UX/UI Design
- Micro-Interactions
- Front-End Prototyping
- Recognition
-
- 2017 Mobile Sites & Apps: Magazine/Editorial Webby Awards Honoree Forbes NFL Valuations New Mobile List
- 2016 MobileWebAward Best Media Mobile Site Forbes America’s Self-Made Women New Mobile List
Connecting the Dots
With the mobile PWA project up and running, it only made sense to use it as a possible entry point and have users flow seamlessly into this new interactive infographic experience. As standard charts and graphs are typically hard to consume on mobile due to limited screen size, we needed to find a new way to represent data optimized specifically for mobile.
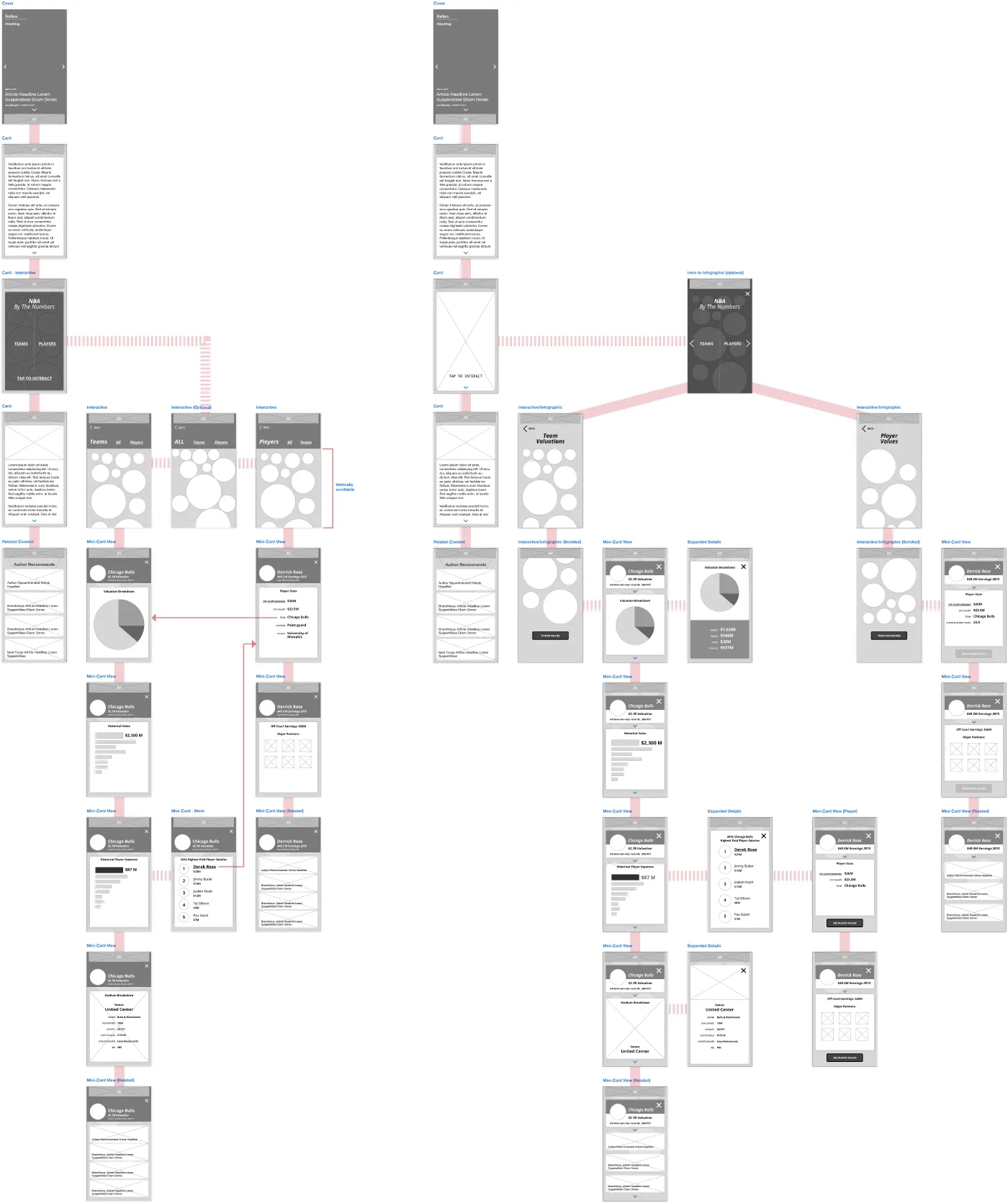
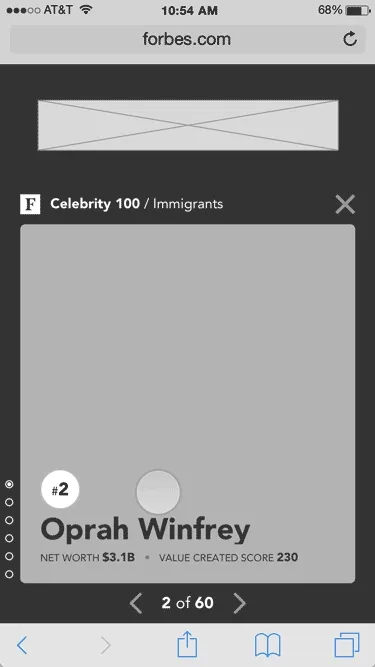
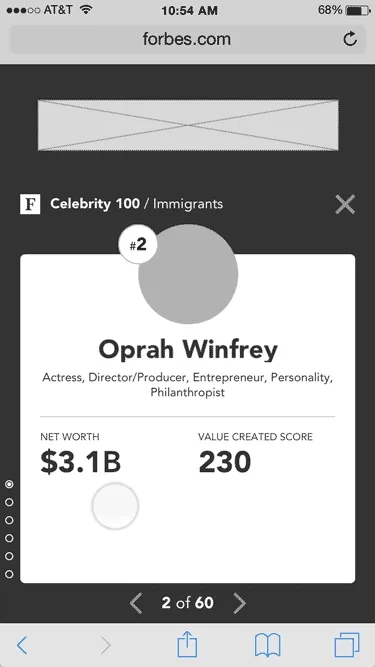
Using an existing infographic as jumping off point, I worked closely with the Project Manager to help define user personas and create a user flow, exploring different entry points into the infographic. I used the size of the circles to represent an entity’s net worth and the vertical position to represent their rank. From there, users are able to tap into each entity to access more information in the form of mini-cards. They can swipe vertically for additional information or horizontally at any time to switch entities.

Mid-Fidelity
After settling on the wireframes and user flow, I translated the designs into mid-fidelity mockups and imported them into InVision. This allowed me to quickly prototype the experience and share with stakeholders for quick feedback as a proof of concept.




First List Launch
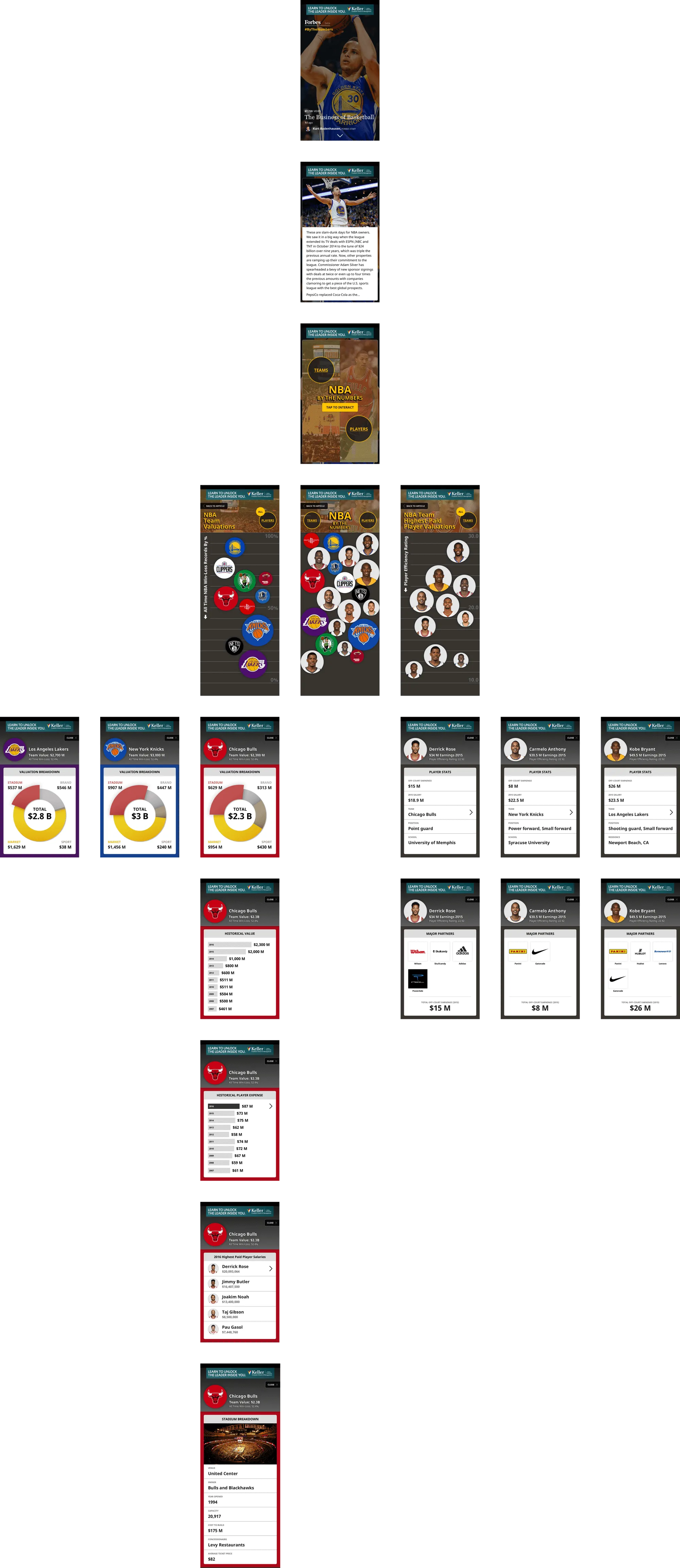
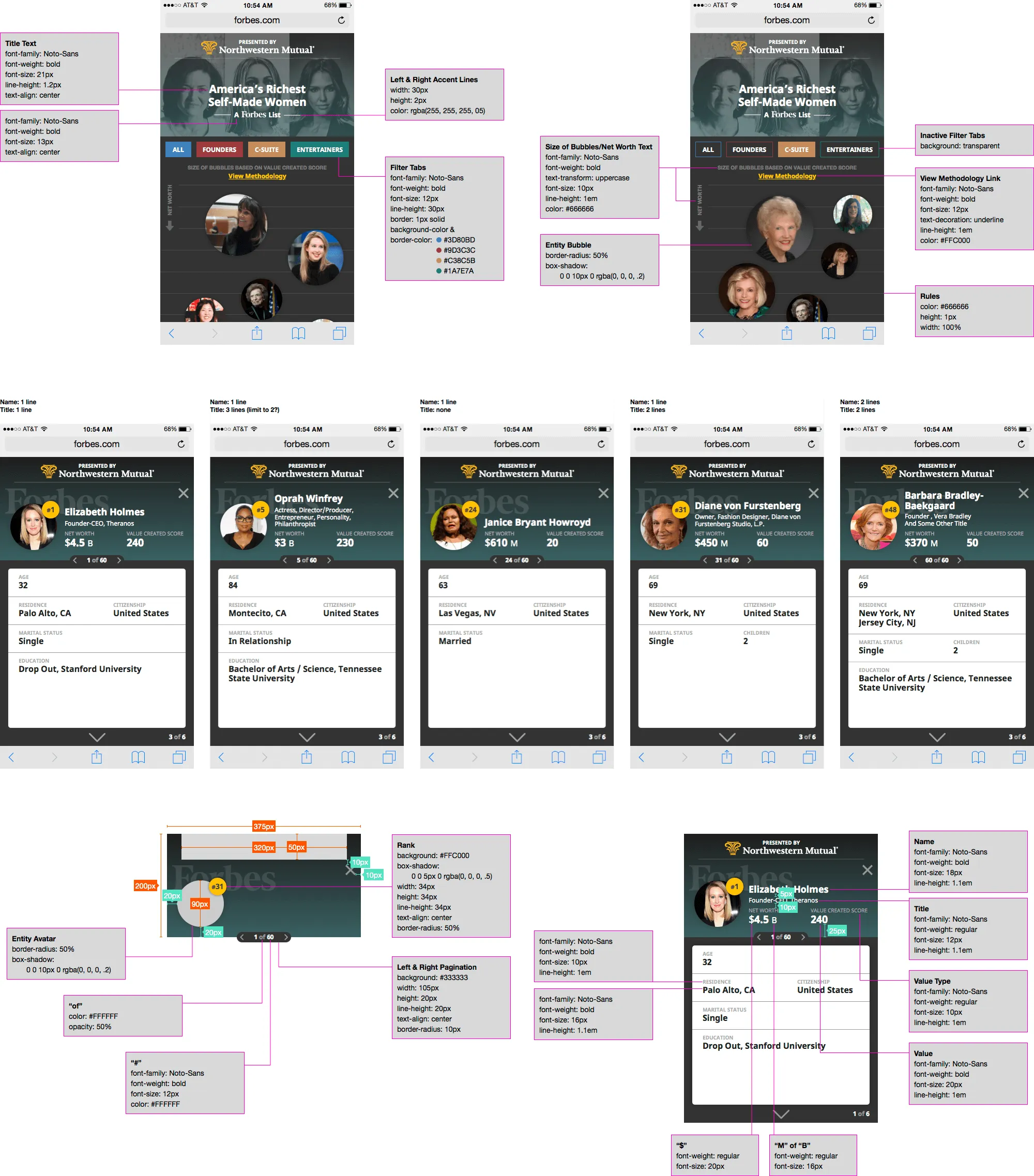
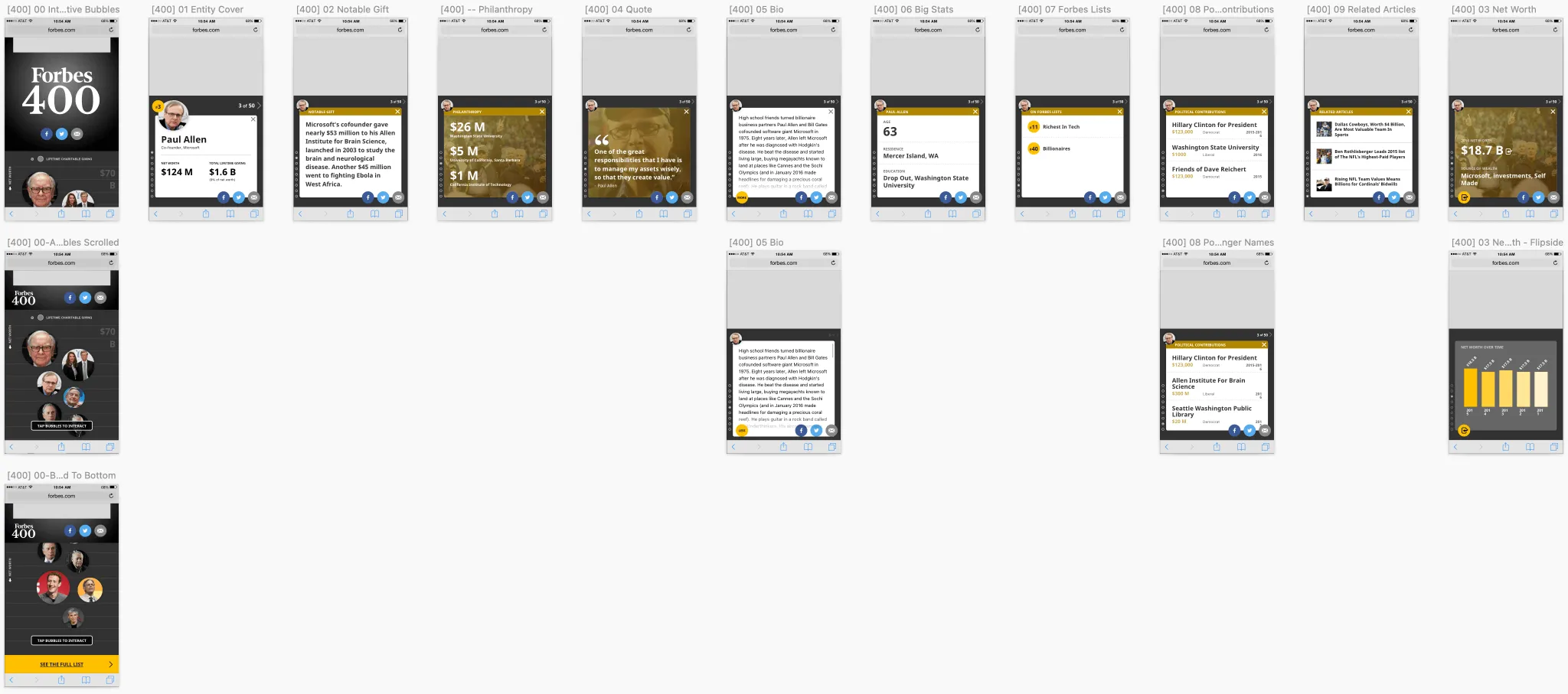
Once the proof of concept got the green light it was time to beta launch this product with an upcoming list. Releasing to only a small audience we were able to test performance and engagement against the existing mobile list template. Going off the existing theme from the desktop package, mocks were created and spec’ed out for developers.


With the designs spec'ed out, I worked closely with developers to finesse transitions and to make sure features were implemented correctly.
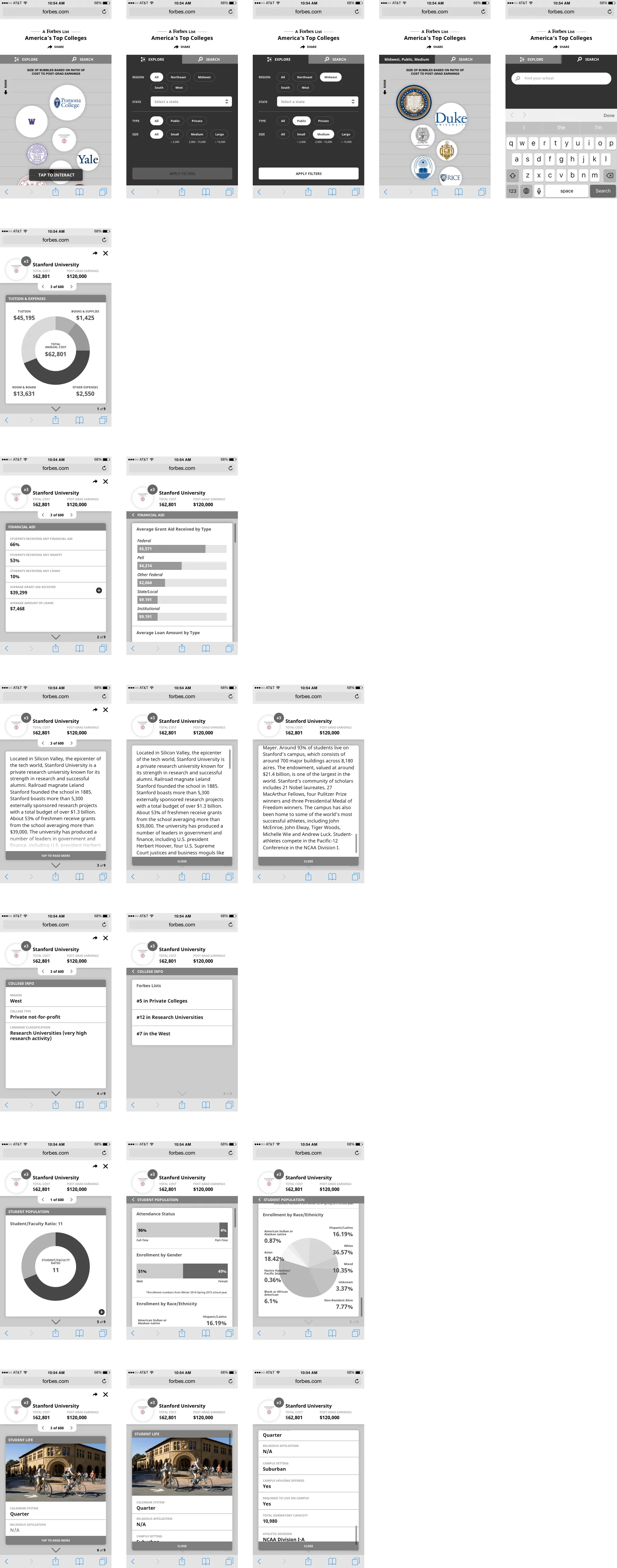
Adding New Features
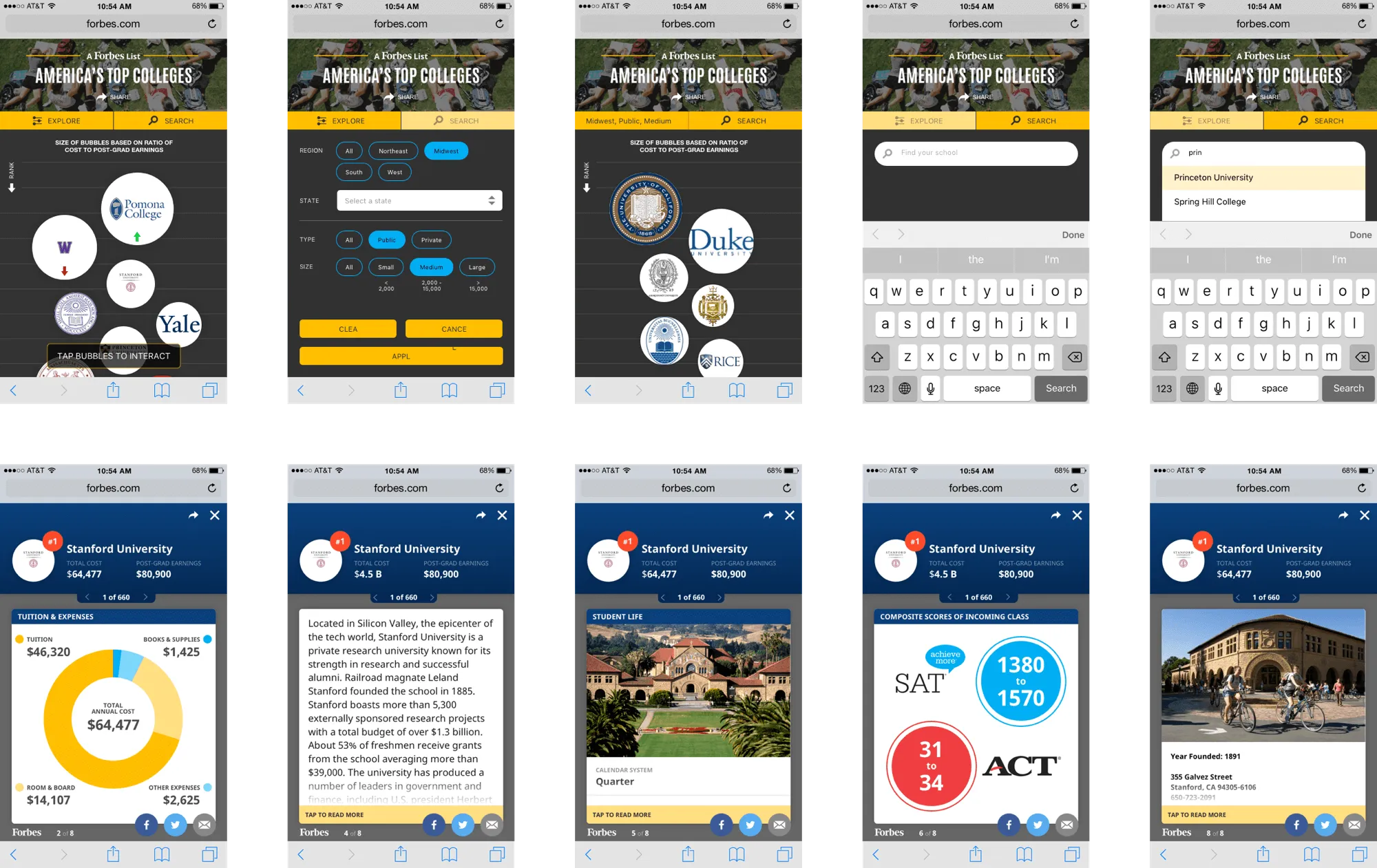
When it came time to launch America’s Top Colleges in this format we discovered new features and content types that we wanted to support to enhance and improve the experience. With the foundation already set, developers had more time to spend on our wishlist items and must-haves for the launch (e.g. more filtering options, search typeahead, expandable cards). I drafted up new wires to help communicate how new features should function.

Since I had created a library of components as designs were drafted, it was easy to handoff this mobile inforgraphic template to fellow designers who could help with the color theme and graphics. For this list I worked with a UI designer to align the look and feel from the desktop feature and help prep assets for dev handoff.

Polishing Up The Design
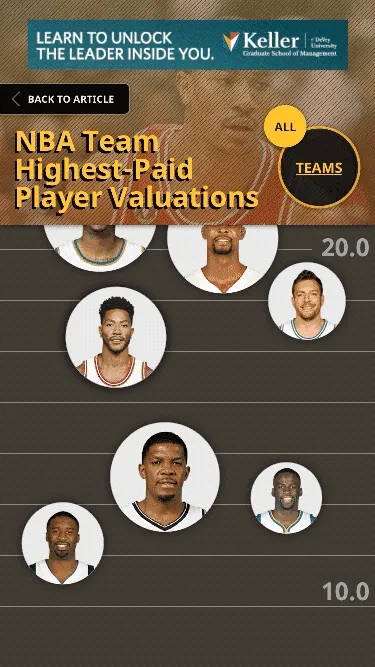
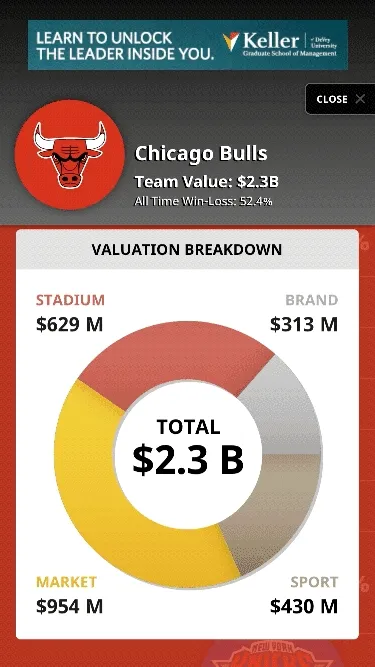
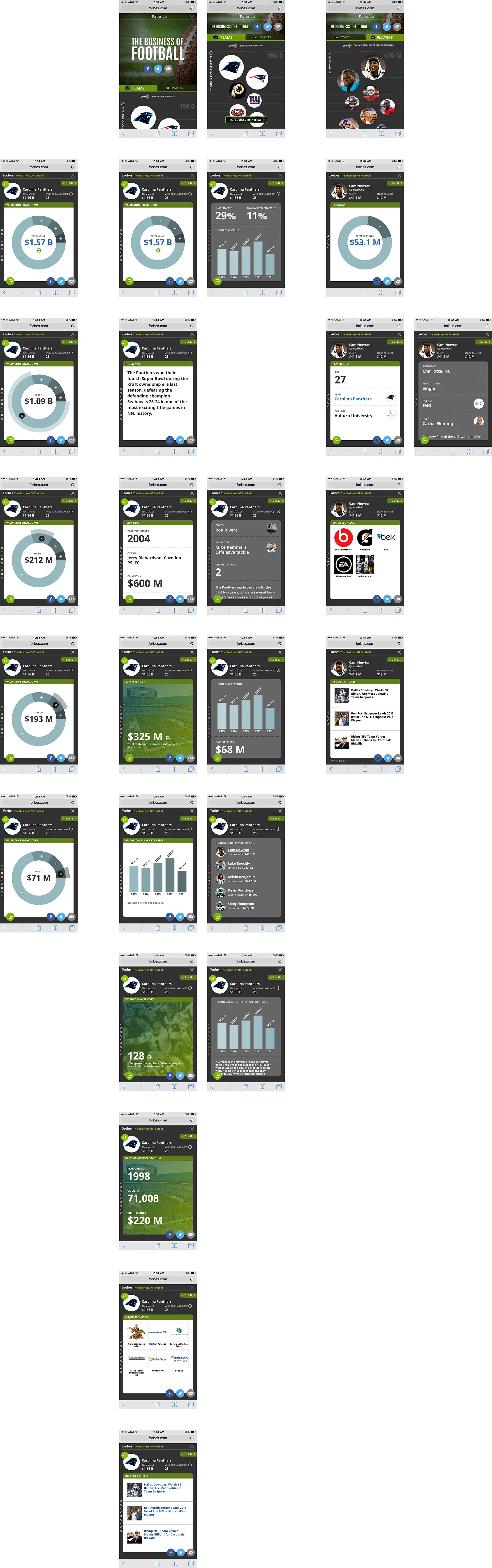
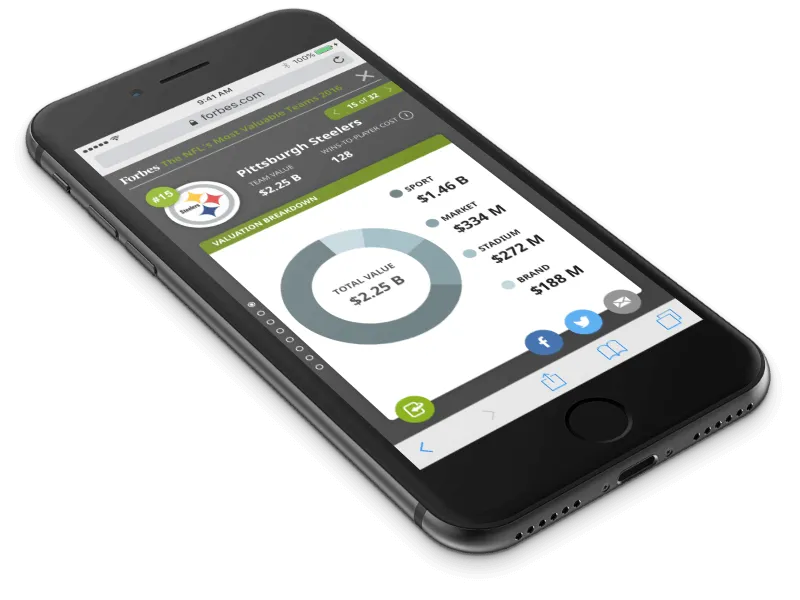
With no UI designers available for the NFL Valuations list launch, I jumped in to provide designs and specs for developers while taking advantage of the opportunity to polish up the UI. This version was also unique in that it was closer to the original proof of concept that interconnected two separate lists; teams and players. We also wanted to incorporate a new interactive element and explored options around a pie graph where users can tap on to view more info on each portion of the pie.



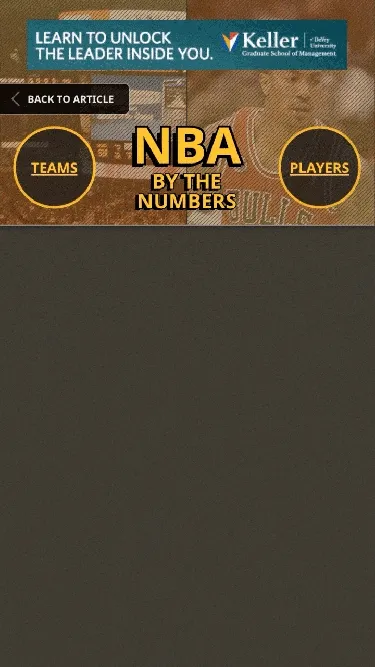
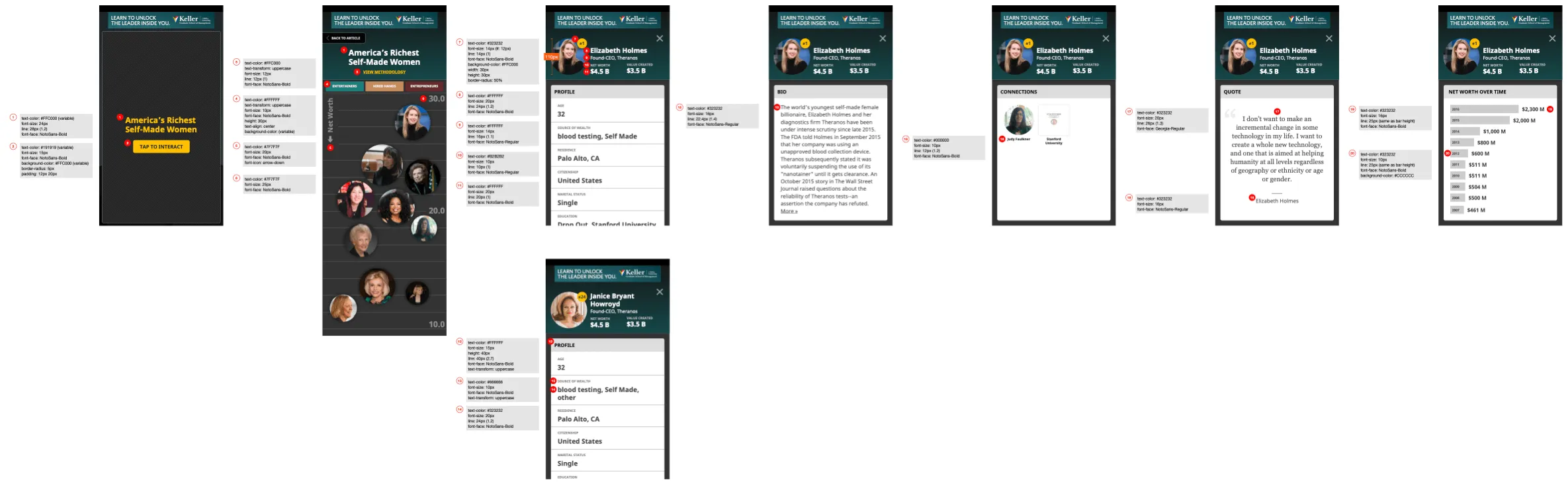
Monetization
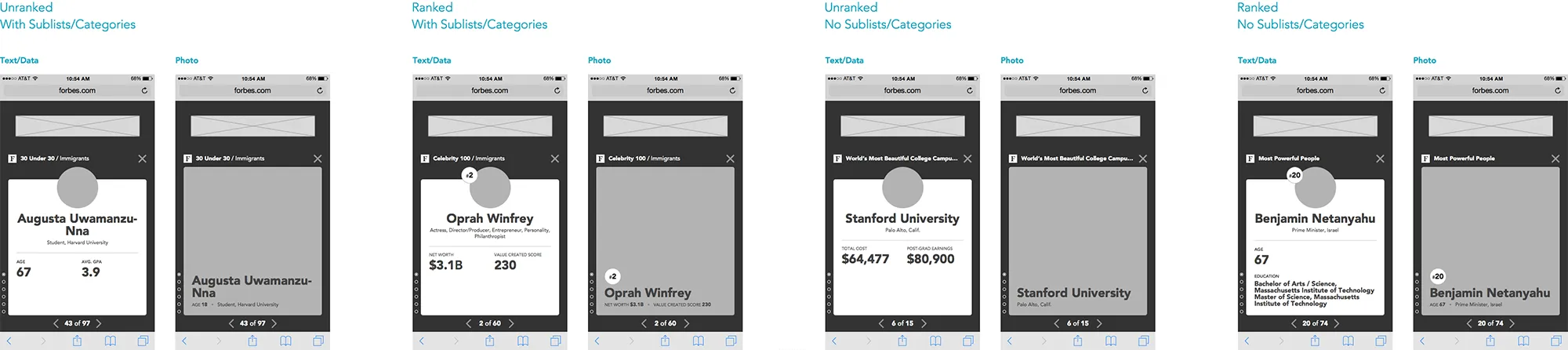
It was only a matter of time before this product found a sponsor. With new ad requirements that prominently affixes the ad to the top of every screen, we needed to adjust the layout. The info sitting on top of cards were removed and new mini intro cover cards were introduced.

Going from the intro card to the next, we wanted to make sure the current entity can be identified at all times especially since users can land on any card through deep-linking.



Result
The Mobile Infographic experience resulted in a 6x increase in engagement and session lengths that doubled for users who interacted with the Mobile Infographic vs. those who interacted with the mobile list.
Since the initial launch of this product, multiple Forbes Lists had been released using this format. Click here to see the Forbes Centennial special package featuring the 100 Greatest Business Minds released as a Mobile Infographic.