Bertie CMS
ForbesEmpowering and inspiring writers with a brand new CMS designed from the ground up, simplifying the writing process while boosting efficiency with AI.
- Platform
- Responsive Web App
- Team
-
- UX Designer (me)
- 1 Product Owner
- 2 Product Managers
- 2 Data Scientists
- 3-4 Lead Developers
- Status
- Live
- Overview
-
After years of relying on a bloated and buggy WordPress CMS to publish content to Forbes.com, Bertie was born. Developed entirely from scratch by the Forbes Product & Tech team, Bertie was designed to be the ultimate replacement for the outdated platform. Integrated with AI story-writing tools, Bertie gives users the power to create captivating and impactful narratives.
- My Role
-
As the sole UX designer on the Product & Tech team, I was given the opportunity to design a new CMS completely from scratch. Throughout the project, I collaborated closely with project managers, engineers, data scientists, developers, and business stakeholders, beginning from wireframes and user flows, to giving Bertie a "voice" through branding and personality, as well as integrating AI features seamlessly into the experience.

Background
Forbes.com had been utilizing WordPress CMS for at least a decade as their publishing platform. It had been fraught with bugs through custom plug-ins and hacks over the years, becoming unstable and unreliable over time.
The UI itself was standard WordPress, and although users were mostly familiar as regular users of the platform, there was a lot of unnecessary clutter for users who just want to write an article.
The content was also evolving, with more attention going towards mobile experiences, special feature, and lists packages, in addition to a new site redesign that was rolling out, customizing the existing platform would’ve been an even bigger undertaking. Adopting another out-of-the-box solution would also be costly and time consuming. By starting from scratch, we were able to customize the experience to exactly how we wanted without all the unnecessities and potential issues.
Objective
Having been with the company for almost a decade, I was familiar with the state of the current CMS. Although I was not a daily user, I was familiar with the features (having worked on some myself). Working in close proximity to daily users, I frequently observed their verbal frustrations when they used the platform.
Our objective was to empower and inspire writers to share compelling stories. We wanted to create an experience that allowed the user to focus on writing without all the clutter. We were all aware of the instability and bloat with the current CMS so we wanted to make sure the new platform felt secure and uncluttered. Once logged in, all they need to do is start typing.
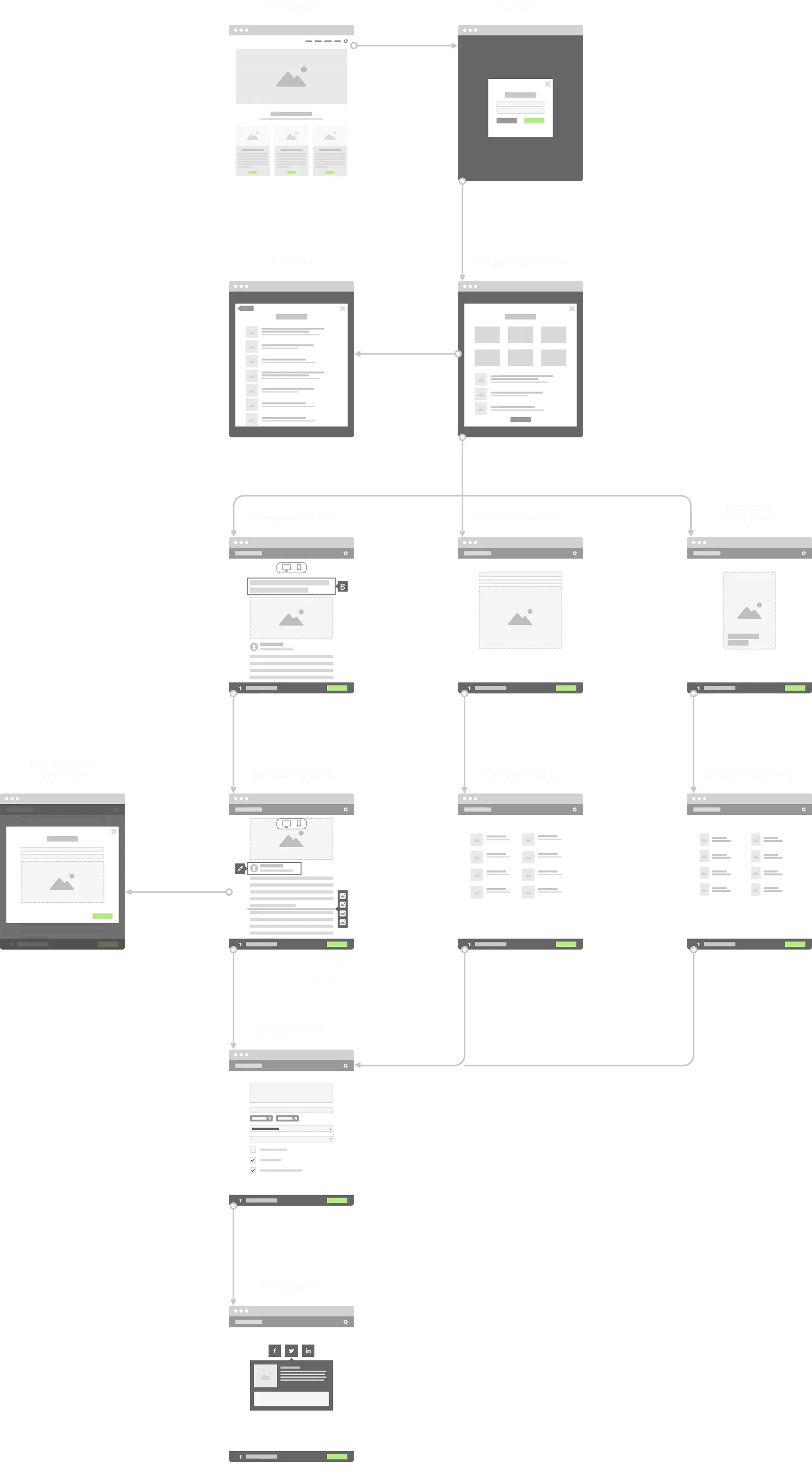
After initial research and stakeholder meetings, it was time to kick things off, I mapped out the initial user flow to help everyone visualize what the experience could be like. Since this new CMS would inherit most of the existing features and support multiple content types, I decided to start there and map out a flow that would allow users to select a template when they log in, then show how each path leads to publishing.

Early Prototyping
I created a simple prototype to show some high-level interactions like a toggle that quickly switches between desktop and mobile previews and a sticky drawer concept that steps the user through the process of publishing their article.Exploring Options
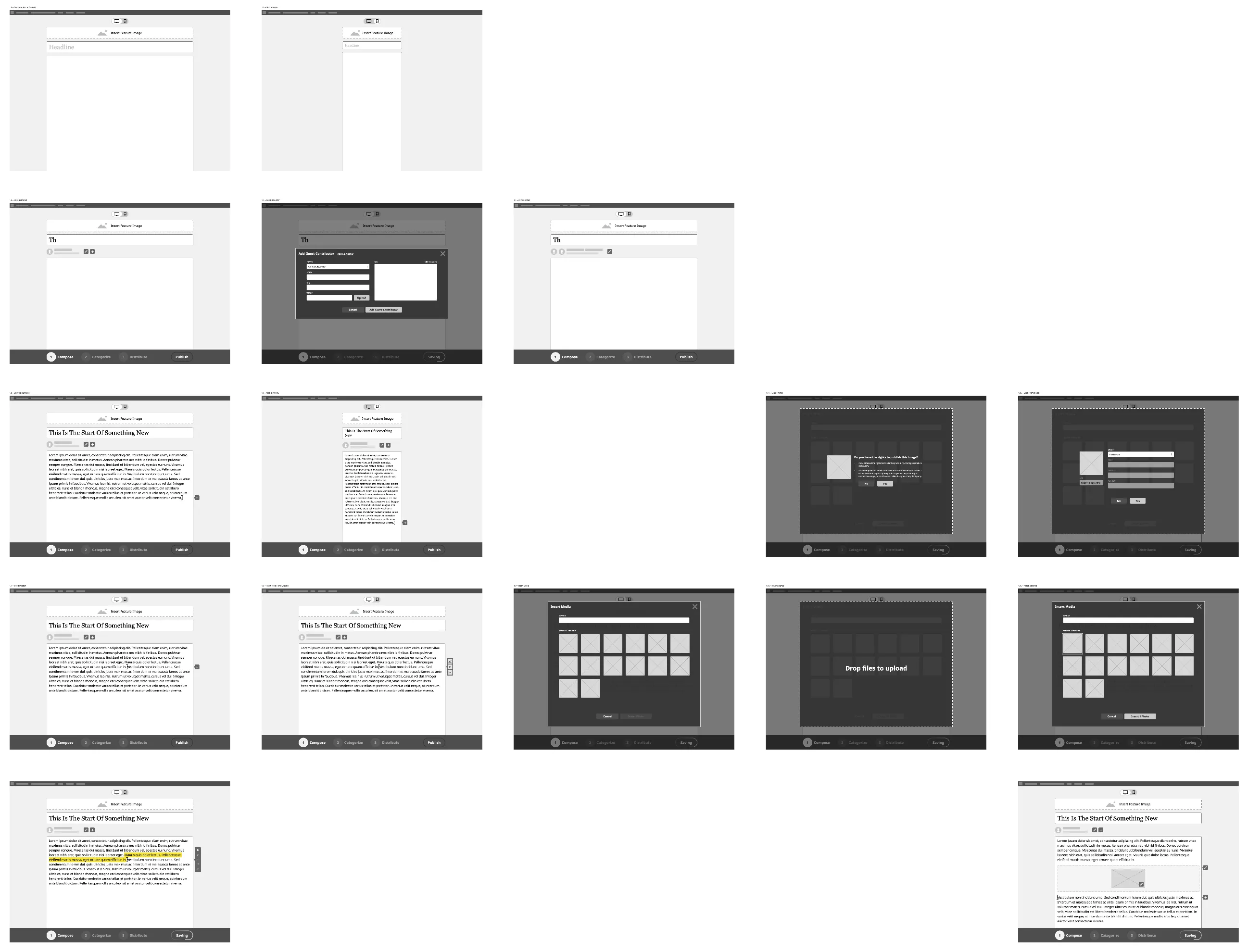
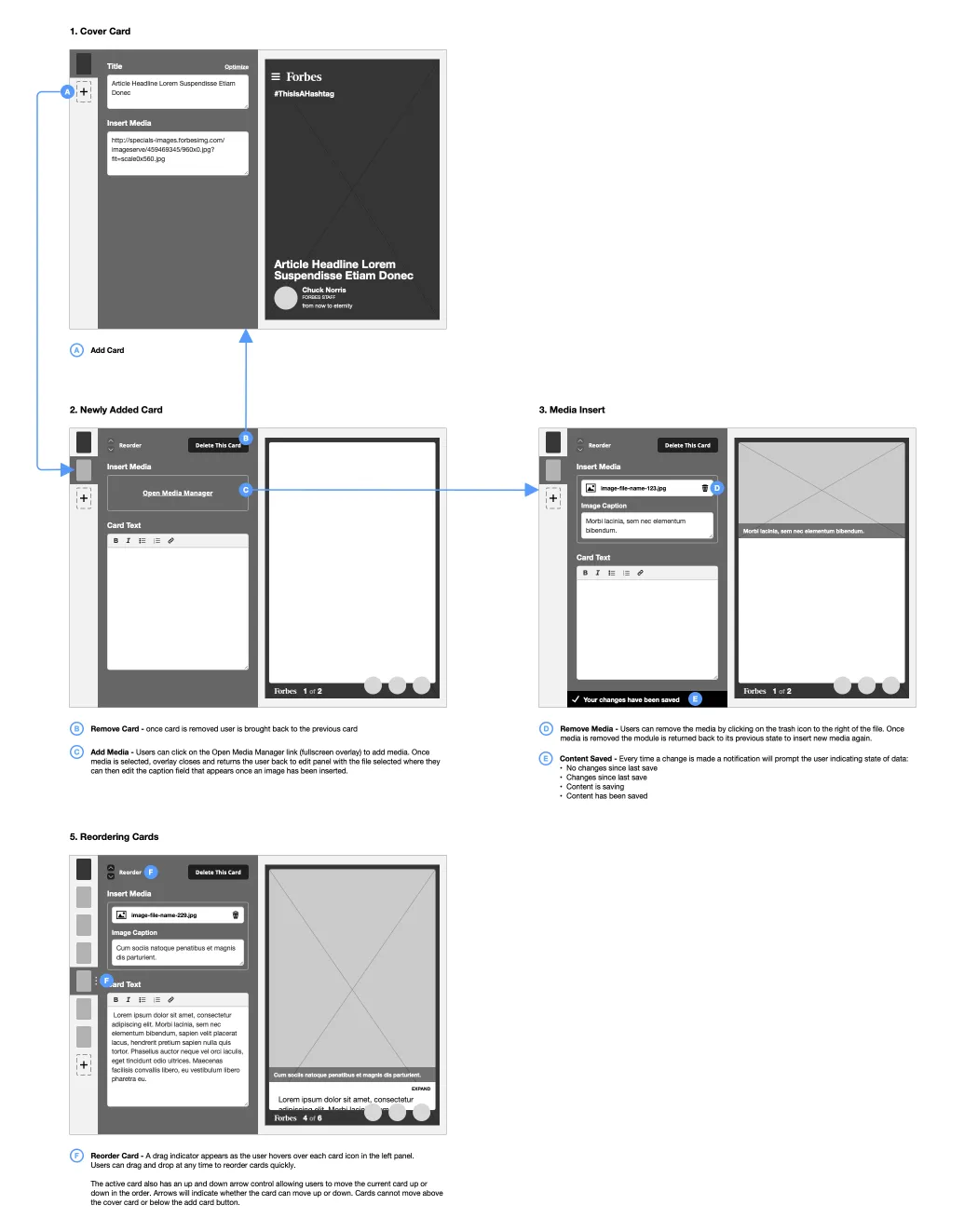
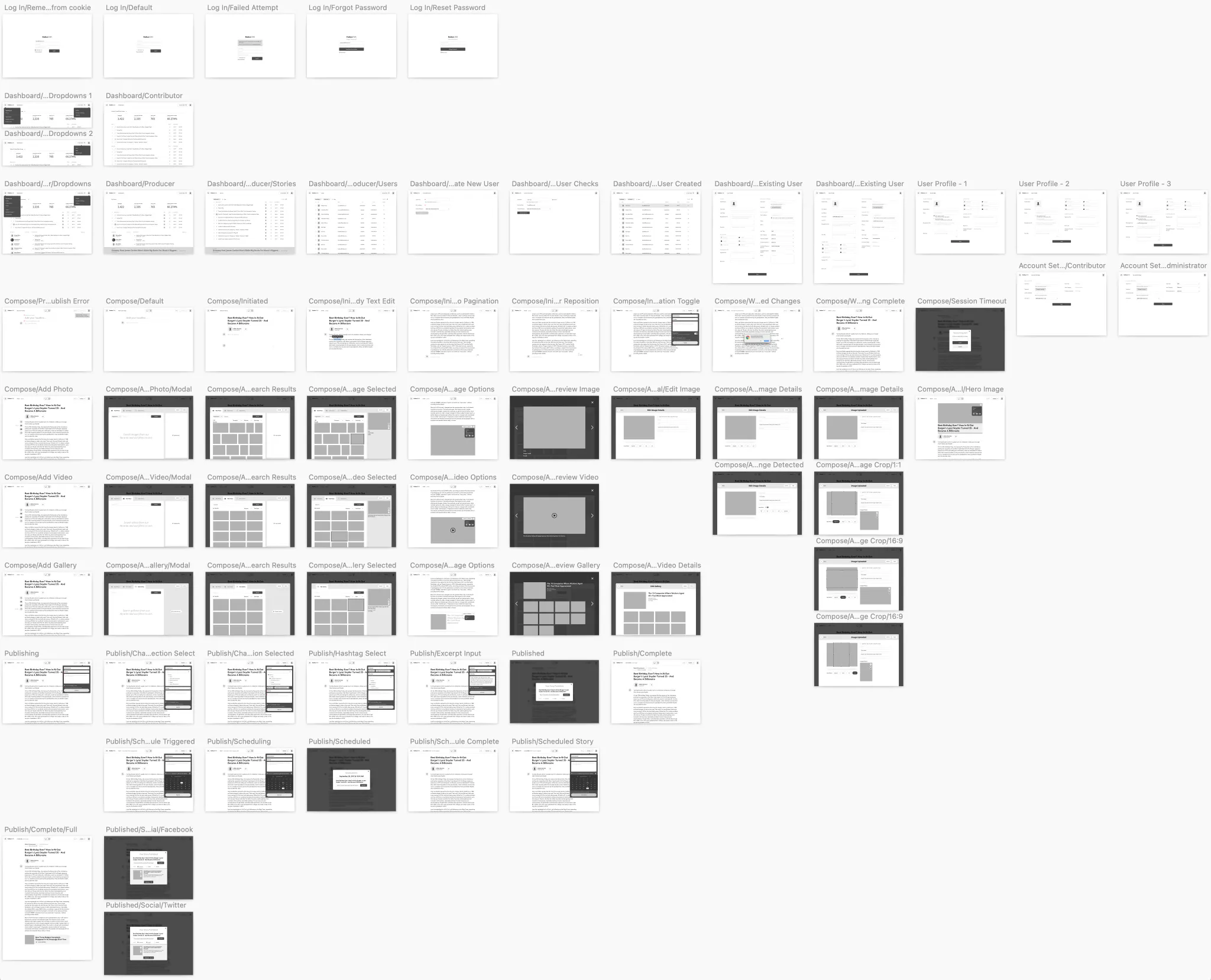
Moving on to more detailed wireframes, I started exploring possible layout options, captured potential paths, and started mapping out flows for MVP features.
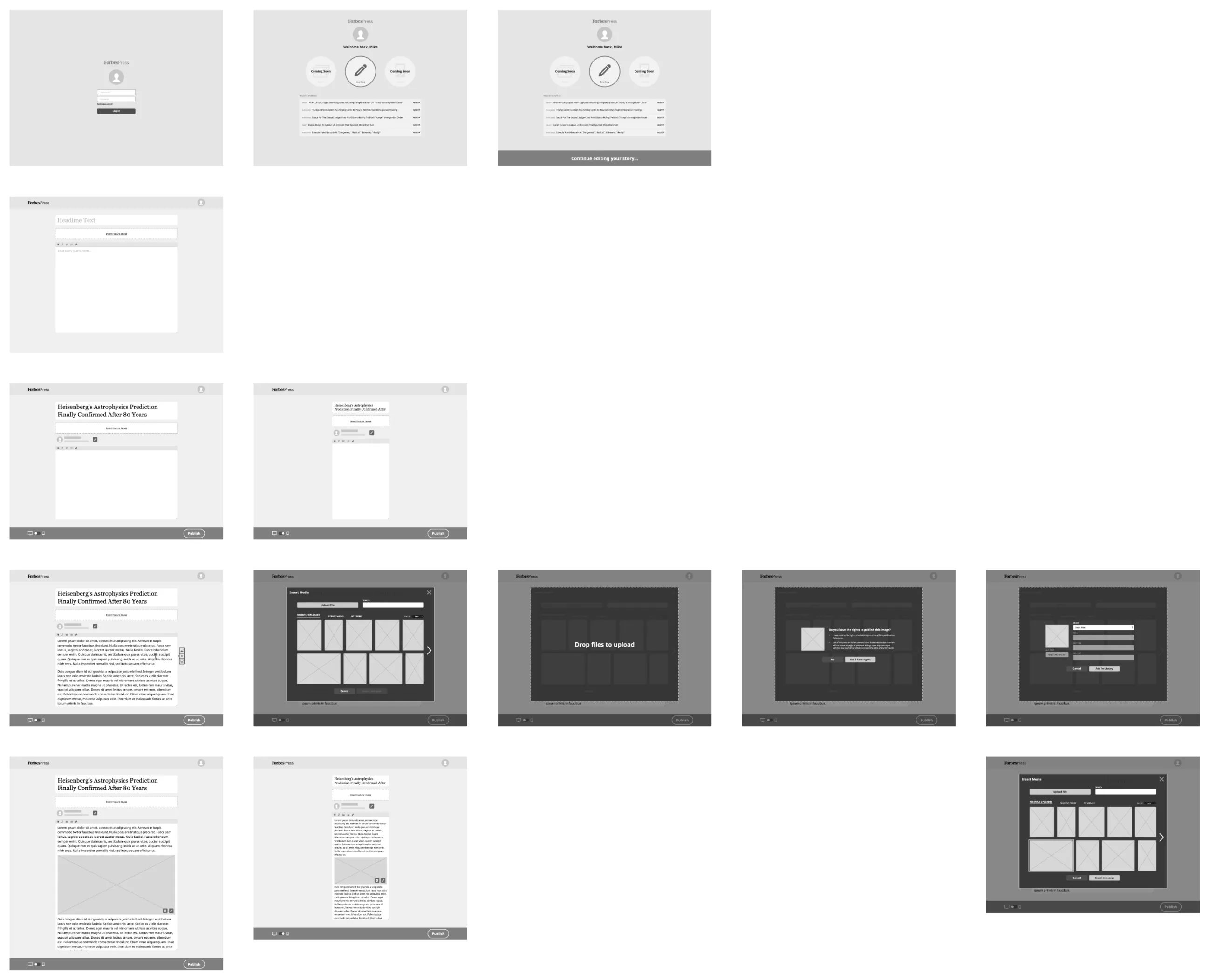
While waiting on the final product name to be decided, I used ForbesPress as a placeholder.



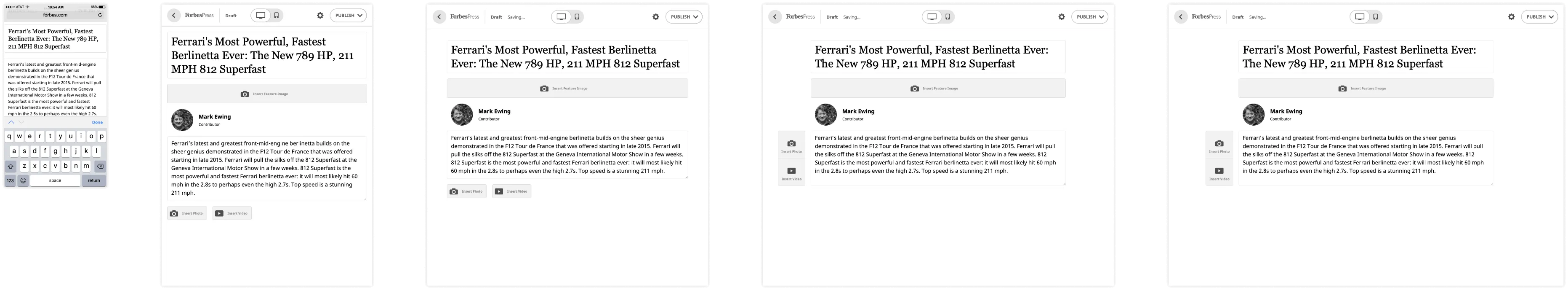
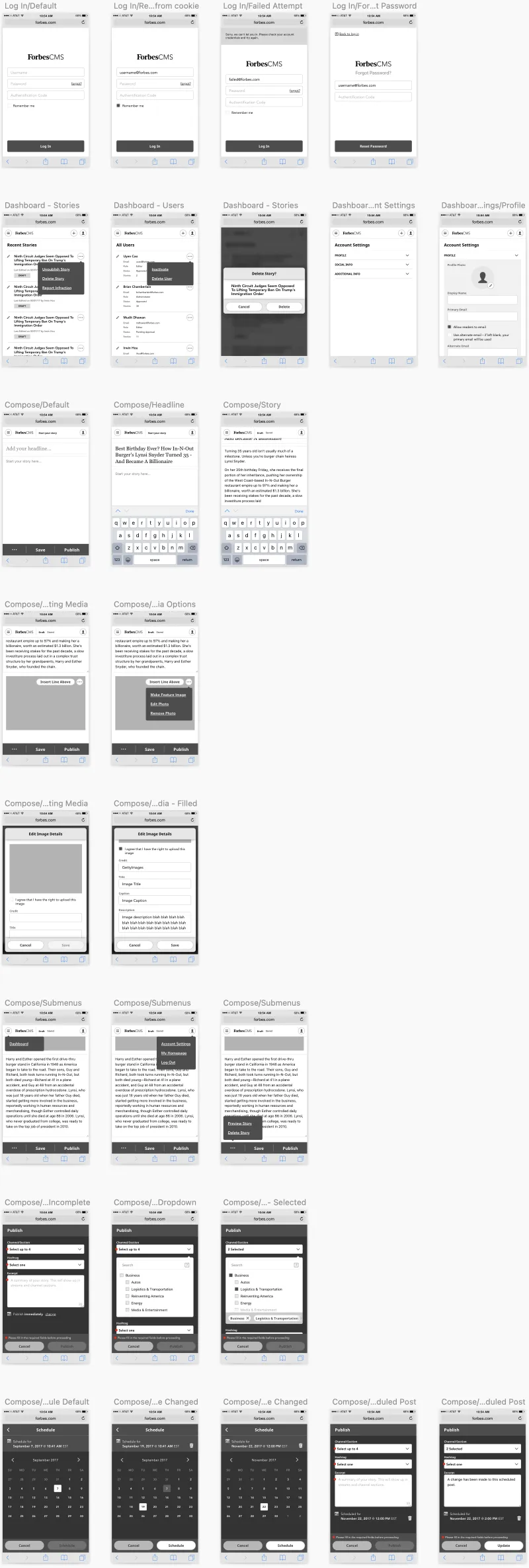
Since the Mobile PWA project had recently launched, I decided to create wireframes showing what the experience could be like to create, modify, and publish content in the PWA format.

Gathering Feedback
As several options started to take shape, it was time to validate our assumptions. I initiated the user feedback phase by reaching out to multiple groups, including producers, editors, and writers. After securing 10 participants, I scheduled one-on-one interviews to conduct a comparative usability test between two prototypes using the wireframes I created, I added hotspots and connected screens to create task flows for the feedback sessions.
As I interviewed each participant, I asked about their experiences using the current CMS and what their daily workflow consisted of in order to better understand their pain points and needs. I then presented them with the prototypes and task list and asked them to think aloud as they stepped through each task and each prototype.
- Participants:
-
- 4 Producers/Senior Producer
- 3 Editors/Assistant Online Editor
- 3 Writers/Reporter

- Tasks:
-
- Log in
- Create new story
- Add a headline
- Add a feature image
- Add body text
- Upload an image of Adele in the body
- Publish
- Major Takeaways & Actionable Items
-
- Current CMS is unstable causing a majority of the users to start their writing elsewhere (Google Docs, Microsoft Word, etc.) before eventually copy & pasting into the current CMS.
- Would prefer role specific dashboards
- Want better image search functionality:
- Ability to filter by image orientation
- View/filter by source of photo
- More real estate to view more photos
- Ability to view caption and credit after photo is inserted
- Ability to preview post before and after publishing (and copy URL)
- Majority expected and preferred the publish button at the bottom
- Drawer expanding is disorienting
- Some icons used were too ambiguous
Iterate & Validate
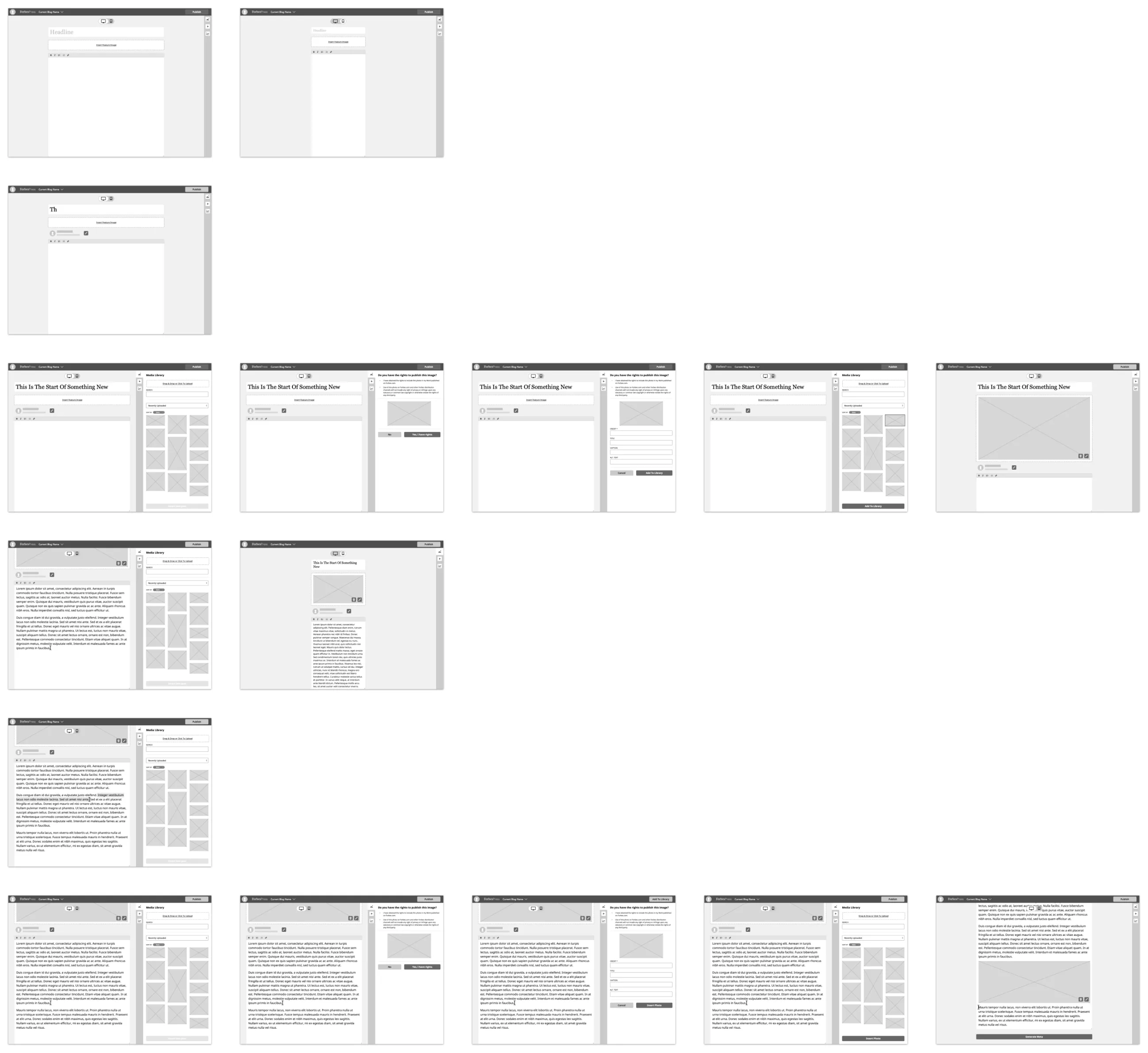
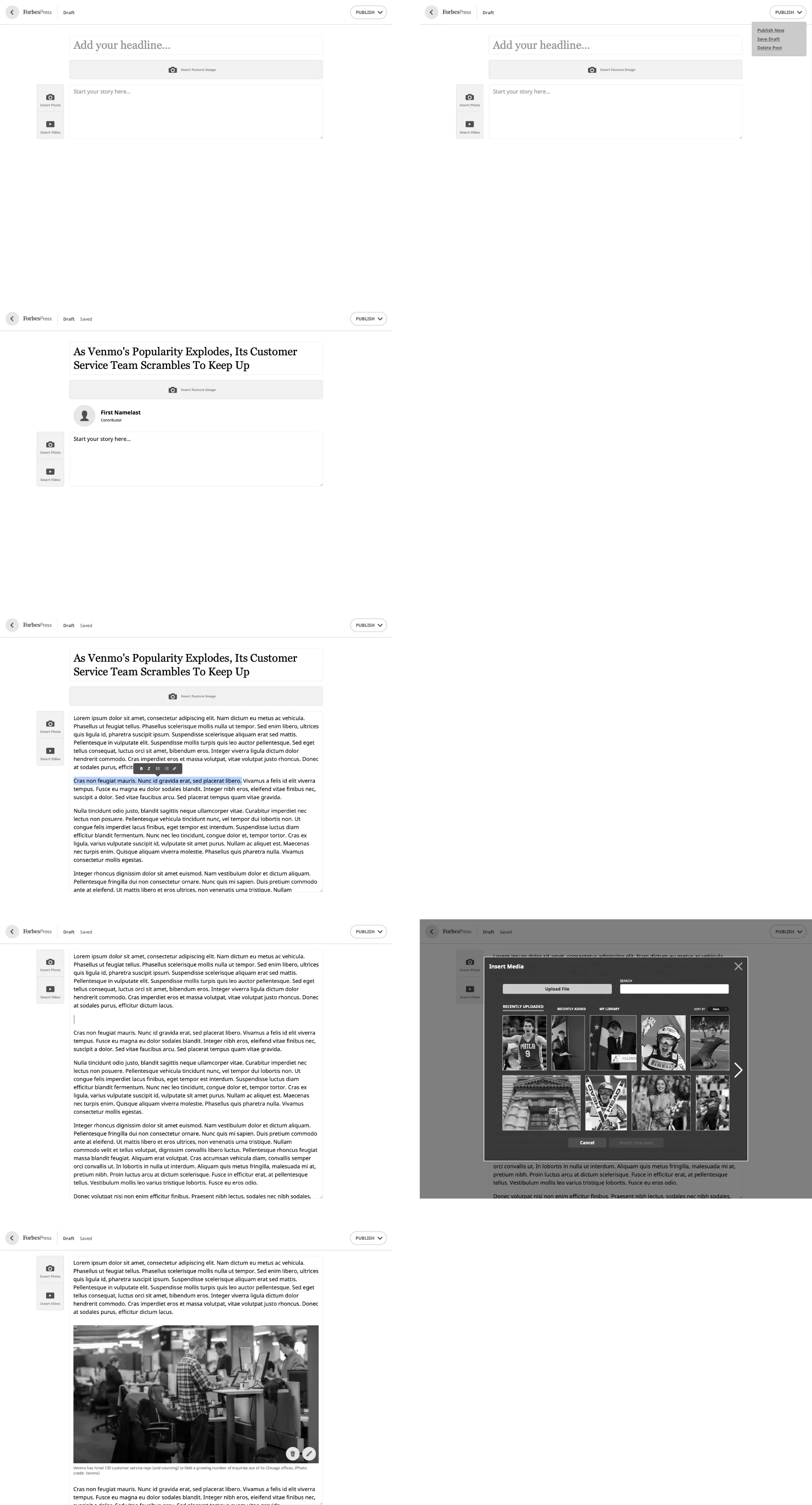
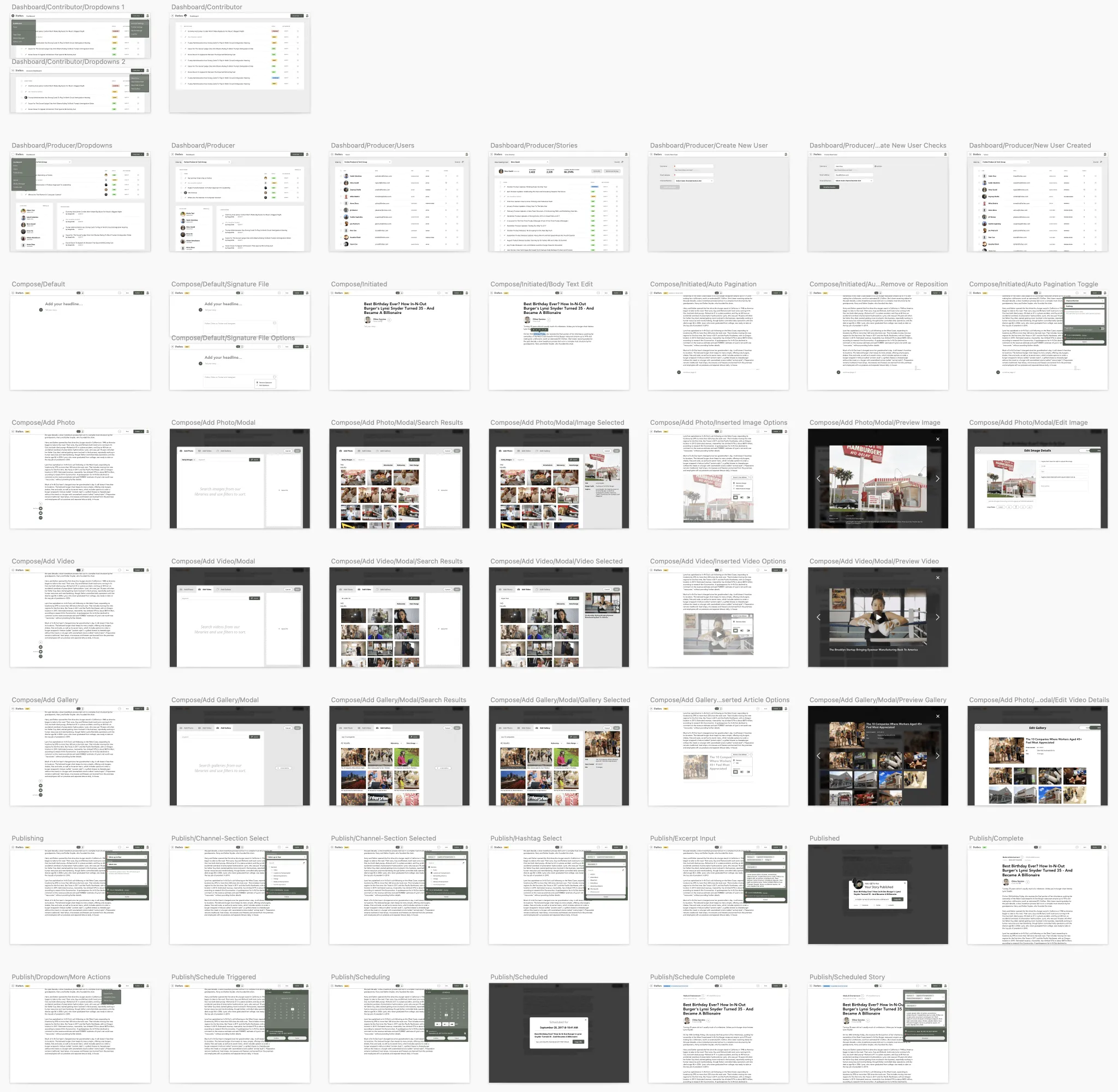
After I synthesized all the interviews, it was time to update the designs and flesh out the flows in much more detail. I cleaned up the layout by removing unnecessary details and improved the points of interactions.
The sticky header now included a quick navigation back to the dashboard, a live status indicator to give users a sense of stability, and the main Publish CTA. By removing the initial toolbar concept it didn't make sense to keep the Publish button on the bottom even though that was one of the feedbacks from the usability test. I made the Publish button a dropdown giving users access to additional controls related to publishing.
The body was updated to be more of a WYSIWYG experience (removing input borders and using the same font styling) to mimic the look-and-feel of a published article. The headline and body placeholder text was updated to more actionable language. Bylines would automatically be populated based on the user profile, and tools would reveal when the user triggers it.




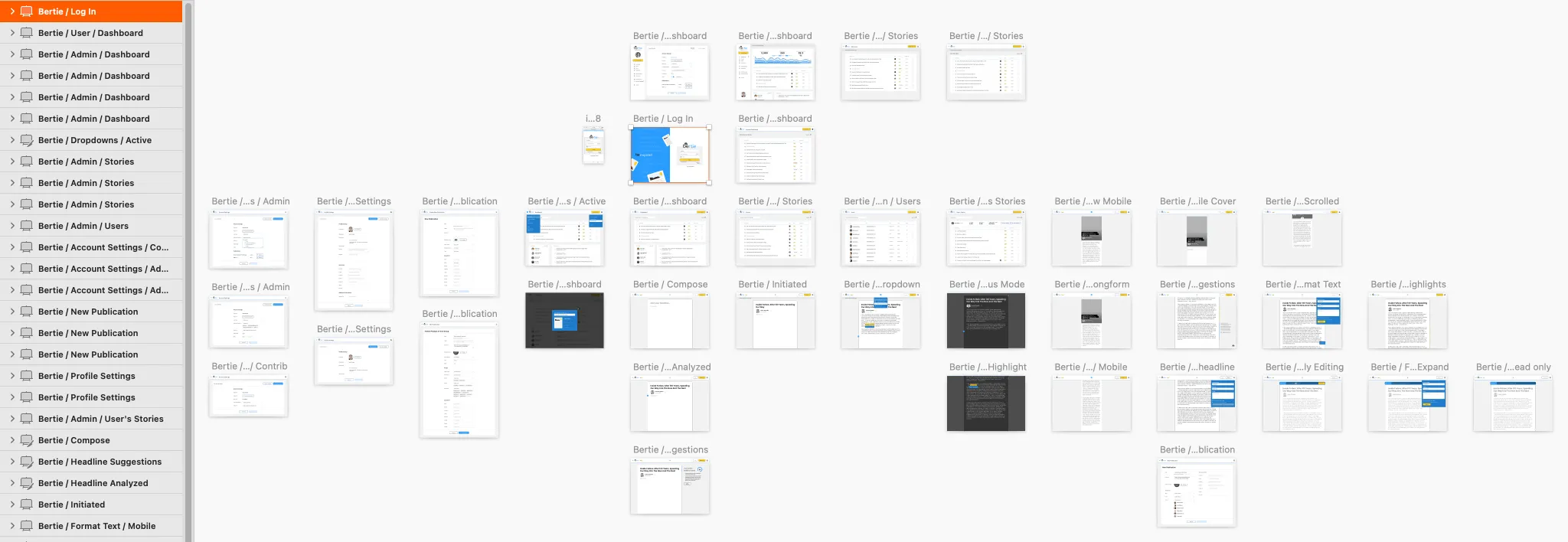
Prototyping Interactions
As I iterated on the designs, I continued to build prototypes to test and validate various scenarios that would be easier to understand through interactions versus flat screens.
Hi-Fidelity! 👋🏻 Hi Bertie!
Once the wireframes were in good shape, I moved on to high-fidelity mockups. Every minor detail was pixel perfected, images replaced placeholders, icons and buttons were polished up and added to a growing library of components. As I built each component I made sure to stretch test for extreme cases and created empty/error states where applicable.

Knowing when to pivot
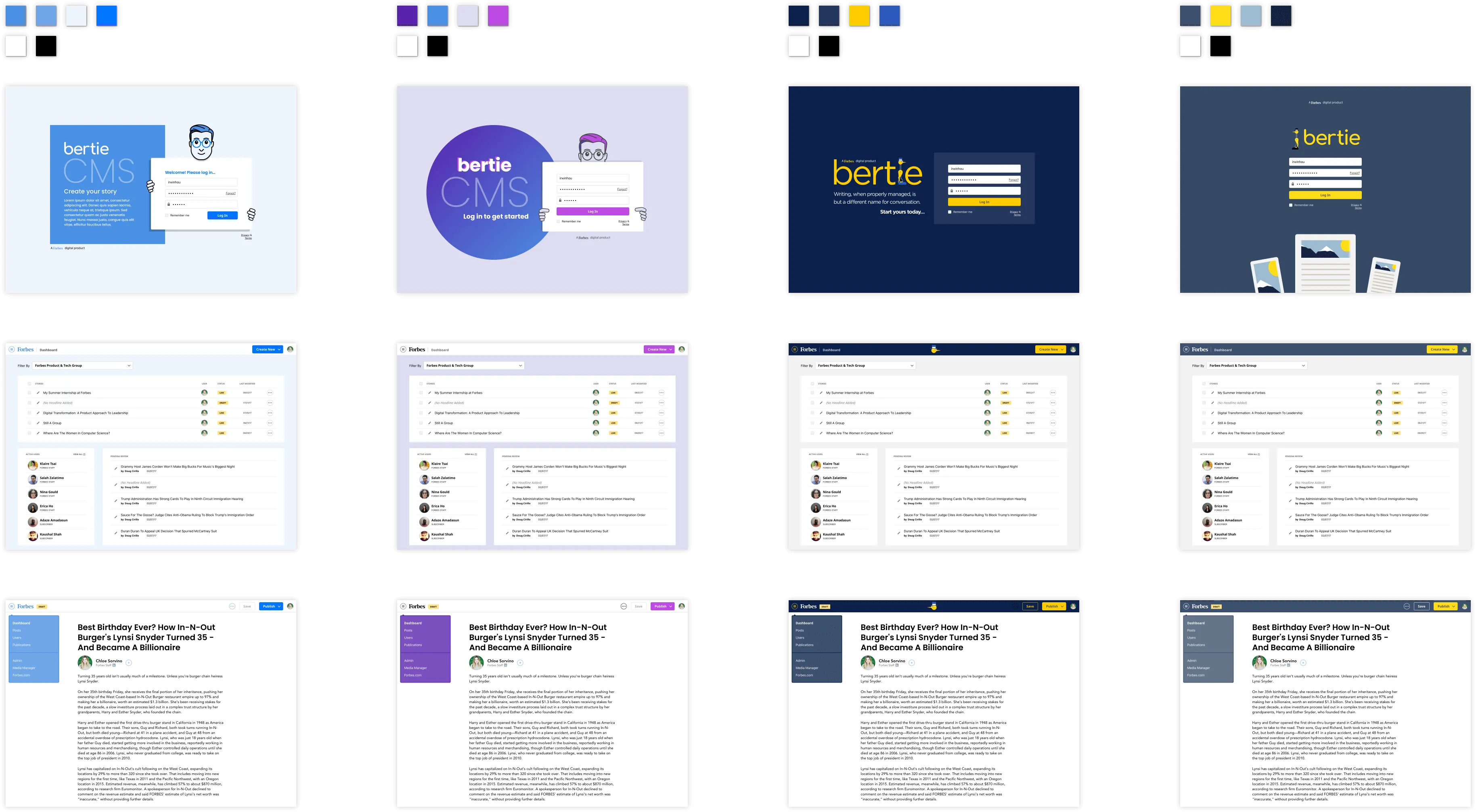
As I continued to progress on the mockups, the designs were leaning towards a very minimal and clean look & feel. This was so that users could focus solely on writing without all the distractions. I kept the color choices fairly muted so that article media could stand out. However, this direction started looking a little too minimal, and unfortunately was feeling a bit bland and voiceless.
Once the name ‘Bertie’ was finalized as the product name, I could finally work on giving it a proper branding and its own identity. It needed a logo and colors that reflected this new identity and of course a new design system.
To figure out how to brand Bertie appropriately, I met with stakeholders and we placed Bertie on a brand personality spectrum. With a rating from 1 to 5, we rated each dimension which reflected a different emotional appeal and customer expectation.

Bertie who?
With the product name finalized and brand personality determined, I needed to do a little more research. Who was Bertie Forbes? What does the word "bertie" evoke? How do similar products brand themselves?










Giving Bertie a Voice
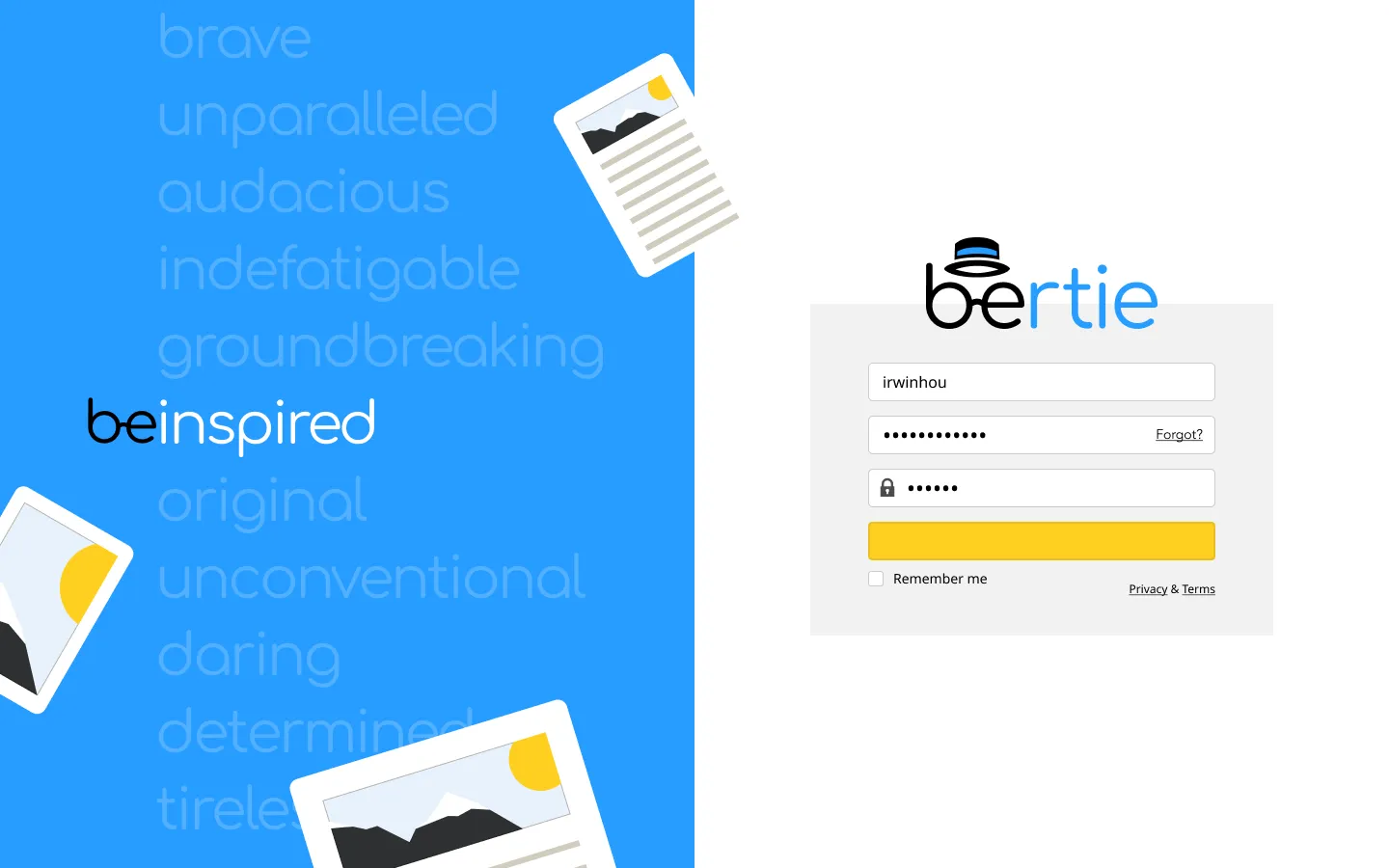
The brand personality spectrum had revealed our ideal customer persona as an individual who would need to feel welcoming and secure, they want something fresh, modern and accessible, with a hint of playfulness. With all that in mind, various designs were explored; typefaces, color themes, and logotypes.





Aside from imagery that evoked ‘bertie’ I wanted to also convey the purpose of this product and what users would be coming here to do, which is essentially storytelling and publishing content. I explored ideas around text editing, quills (which also tied into the bird theme), type-writing, etc.

In the end, it came down to three and the logo with the top hat won. Using the Comfortaa font, a rounded geometric sans-serif typeface (designed by Johan Aakerlund), the 'b' and 'e' letters are joined by a bridge to resemble Mr. B. C. Forbes' iconic spectacles paired with his top hat. With the 'be' from 'bertie' highlighted, I paired it with a list of inspirational adjectives; be inspired, be original, be groundbreaking, be etc.



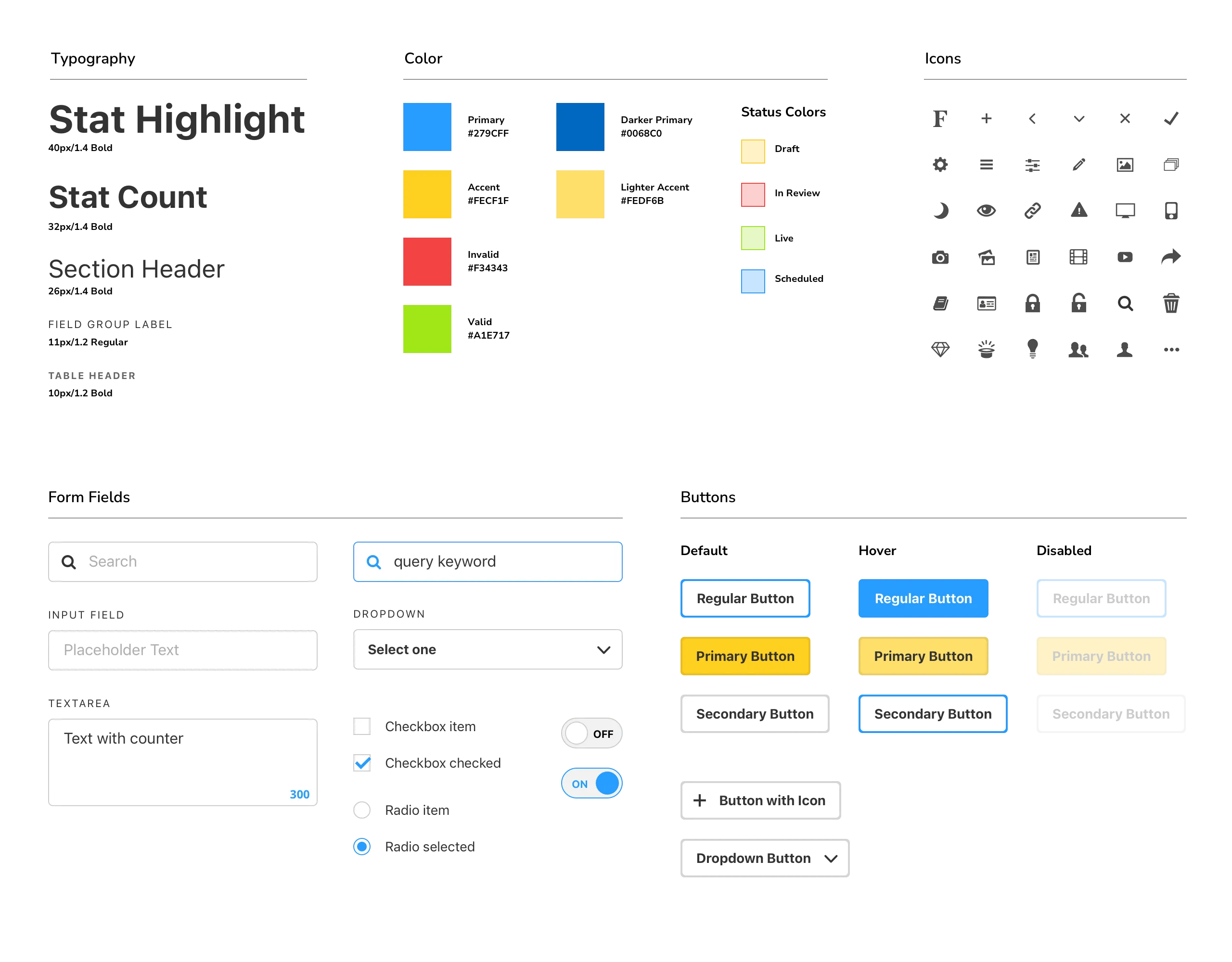
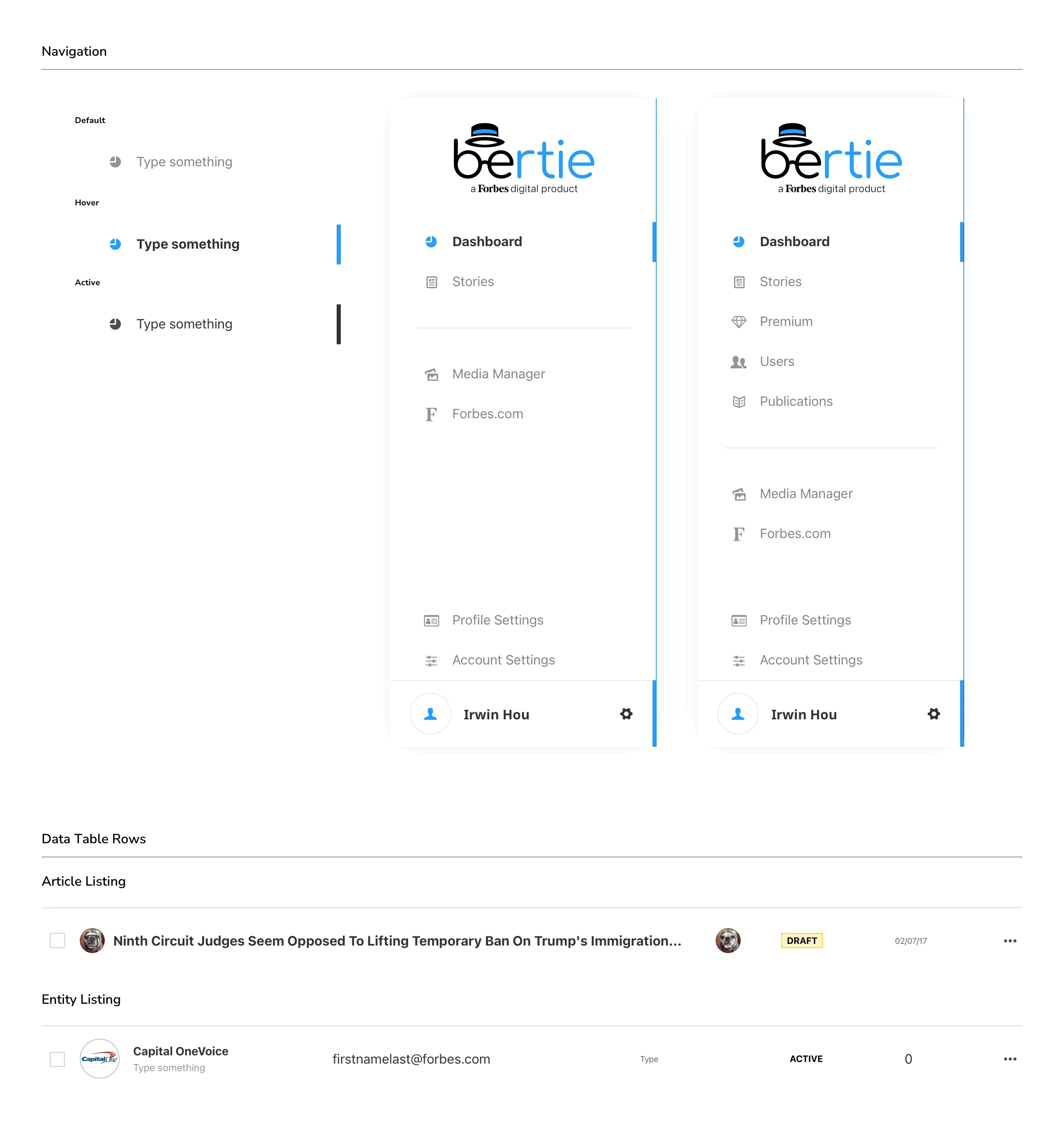
Bertie Component Library
Gathering all the symbols and components across the Bertie screens, I put together Bertie's component library.



Motion
Wanting to bring the logo to life and give it some more character, I created some examples where we could add another element of motion for micro-interactions or to direct users' attention. An aggressive shake in disagreement for errors, or a tip of the hat when the user does something correct.



Bertie.ai
Working closely with our data scientists, we looked for ways to use all the data collected from users and provide suggestions and assistance back to the user. As the user performs certain actions on the platform, the system learns from their behaviors and preferences and provide suggestions and recommendations.
- Read more about it
-
- Our New Publishing Platform Will Make You a Better Writer by Luis Capelo
Responsive Prototyping
Being a huge proponent of responsive design, I love creating fully functional prototypes to test out my designs. As someone whose desktop windows are often at various sizes and positions, I always make sure my designs will adapt to any size.
Using Serve (a Rack-based web server), I hand-coded the HTML & CSS and transformed my static designs into a fully functional prototype that I could be tested in a browser. I created a repository on the company GitHub and shared it with the dev team. I worked closely with developers as they built out each component. This made the handoff much smoother.
Conclusion
Launched in July 2018, Bertie has been responsible for the creation of all Forbes.com content, used by 2,800+ journalists, contributors, and BrandVoice partners publishing 300+ stories daily, and helping the site reach 65 million monthly uniques in November 2018.

- Read more about it